Just recently, I am starting to dig into XCode and iOS app development with Swift language.
For me, as beginner, my curiosity really revolves around Touch interface and how I can actually use it for things like the ARKit, maybe it will involve the SceneKit and SpriteKit.
I am probably going to try the generic and premade UI that is provided with XCode and iOS API. The version of XCode I am using is either 8 or 9 Beta.
I guess the most important step is to get used to XCode environment and Swift coding. Do not worry, it is not actually as intimidating. Think of it this way: Apple iOS development using XCode is truly one of the easiest out there.
Let's just jump into it.
We can start with Single View App and make simple buttons.
Starting from a template, you will get a bunch of starting files. Most noticeably the LaunchScreen.storyboard, Main.storyboard and ViewController.swift.
And bunch of Swift code already prepared for you.
From the Main.storyboard view, we can start adding Buttons object(s). This is actually pretty cool and exciting experience for me.
Glad we do not actually need to code to place an object into the layout. We simply find it from the Object Library panel.
Things are pretty intuitive, even for total beginner. It might be slightly a surprise that we already have few parts for the app we are making:
- SCRIPT (Swift)
- STORYBOARD (Layout of Objects)
- OBJECTS (with Parameters)
We need to connect all of those together, dragging Objects into STORYBOARD is the first most logical step. Next is to provide linking.
Let say that we would like to make the BUTTON to change the UIView Background Color.
By searching around the web and finding online tutorial on YouTube, I figure we need to make OUTLET from OBJECT. This can be accomplised in few different ways. You either CTRL click drag from Button Object into the Script (ViewController class), or you drag the connection from the Properties of Object.
Give a unique variable name per button.
Hovering over the DOTS will highlight the button object.
Next thing we need to do is to add the actual ACTION. This ACTION can be triggered based on EVENT, and for each Object like BUTTON, we need to find the right event that we like to link with certain action.
So far I found it still quite strange that we need to do this HOOKING and LINKING visually, but probably this will become a second nature. I might be wrong, but we cannot just simply write down Script without actually linking and hooking the OUTLET.
Correct Linking of Outlet and Action highlighted:
Sometimes we might found ACTION and SCRIPT that is not yet linked to the OUTLET. Or it might be connected to the wrong object. That is something that we always need to watch for. To fix it, we just need to click and drag from OUTLET to correct OBJECT or TARGET, and also FUNCTION. They are all separate and sometimes need to be linked.
For the function we are using, we simply wanted to change the VIEW Background Color and somewhat the one I found is:
view.backgroundColor = UIColor.red
view.backgroundColor = UIColor.green
view.backgroundColor = UIColor.blue
view.backgroundColor = UIColor.white
It appears from dropdown recommendation by luck.
So that is pretty much it for this Button UI example. I can summarize:
- Drop some UI Button into Storyboard Layout
- Link Outlet of Button and assign Function that trigger based on user event
- Test the app
Very often you wanted to fit Contents to Object, such as if we want to resize the Button object to fit the Text we assigned, shortcut is CMD + Equal Symbol
2.
Option + Click on ANYTHING in XCode, can often give us some ideas about certain Script or Object or anything basically. Things like documentation, how object is being declared, etc.
3.
XCode is a very friendly environment for building an app. You basically cannot go wrong and it will always try to help you to fix any bug. Swift programming is also especially fun and interactive. If you are not confident with app development, you can always play around inside Swify Playground first.
The only most difficult error is when the app crashes because of memory error, but you can always ask at the Apple Developer Forum, many will try to answer your questions. Sometimes Stack Exchange (online forum) is also good, normally you can get answer by Google Searching.
4.
Test your app often, whether using actual iOS mobile device like iPhone or iPad (connected via USB cable), or using the Simulator, I think it is a good idea to always test the code.
Hopefully this article can be somewhat helpful for beginners. I am only using BUTTON object, but there are few other basics OBJECT you can easily drop into the storyboard to quickly create an actual simple app:
For me the most accomplishment is to see the app running on the actual device right away.
For me, as beginner, my curiosity really revolves around Touch interface and how I can actually use it for things like the ARKit, maybe it will involve the SceneKit and SpriteKit.
I am probably going to try the generic and premade UI that is provided with XCode and iOS API. The version of XCode I am using is either 8 or 9 Beta.
SOURCE OF STUDY
I am self taught with Swift and programming. So far, I am reading Apple's provided iOS development and Swift programming iBooks. There are some resources online dated from 2014, some are using older Swift and XCode. It is a good idea I think to invest on full course or proper books on iOS development, this way, you have some kind of hollistic approach, a guide of some sort from start to the end. Although you can always randomly crawling for interesting topics.I guess the most important step is to get used to XCode environment and Swift coding. Do not worry, it is not actually as intimidating. Think of it this way: Apple iOS development using XCode is truly one of the easiest out there.
Let's just jump into it.
USING BUTTON UI
From the menu, select File - New Project.We can start with Single View App and make simple buttons.
Starting from a template, you will get a bunch of starting files. Most noticeably the LaunchScreen.storyboard, Main.storyboard and ViewController.swift.
And bunch of Swift code already prepared for you.
From the Main.storyboard view, we can start adding Buttons object(s). This is actually pretty cool and exciting experience for me.
Glad we do not actually need to code to place an object into the layout. We simply find it from the Object Library panel.
Things are pretty intuitive, even for total beginner. It might be slightly a surprise that we already have few parts for the app we are making:
- SCRIPT (Swift)
- STORYBOARD (Layout of Objects)
- OBJECTS (with Parameters)
We need to connect all of those together, dragging Objects into STORYBOARD is the first most logical step. Next is to provide linking.
Let say that we would like to make the BUTTON to change the UIView Background Color.
By searching around the web and finding online tutorial on YouTube, I figure we need to make OUTLET from OBJECT. This can be accomplised in few different ways. You either CTRL click drag from Button Object into the Script (ViewController class), or you drag the connection from the Properties of Object.
Give a unique variable name per button.
Hovering over the DOTS will highlight the button object.
Next thing we need to do is to add the actual ACTION. This ACTION can be triggered based on EVENT, and for each Object like BUTTON, we need to find the right event that we like to link with certain action.
So far I found it still quite strange that we need to do this HOOKING and LINKING visually, but probably this will become a second nature. I might be wrong, but we cannot just simply write down Script without actually linking and hooking the OUTLET.
Correct Linking of Outlet and Action highlighted:
Sometimes we might found ACTION and SCRIPT that is not yet linked to the OUTLET. Or it might be connected to the wrong object. That is something that we always need to watch for. To fix it, we just need to click and drag from OUTLET to correct OBJECT or TARGET, and also FUNCTION. They are all separate and sometimes need to be linked.
For the function we are using, we simply wanted to change the VIEW Background Color and somewhat the one I found is:
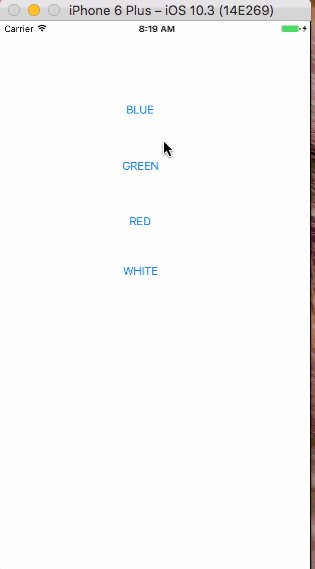
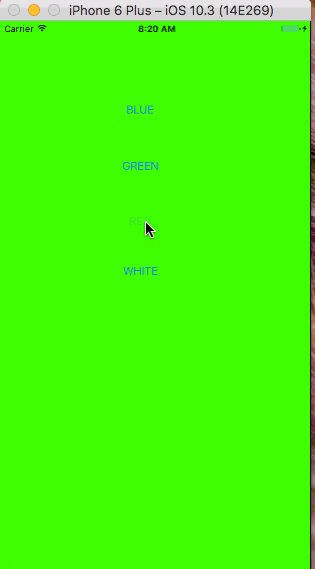
view.backgroundColor = UIColor.red
view.backgroundColor = UIColor.green
view.backgroundColor = UIColor.blue
view.backgroundColor = UIColor.white
It appears from dropdown recommendation by luck.
So that is pretty much it for this Button UI example. I can summarize:
- Drop some UI Button into Storyboard Layout
- Link Outlet of Button and assign Function that trigger based on user event
- Test the app
FEW TIPS
1.Very often you wanted to fit Contents to Object, such as if we want to resize the Button object to fit the Text we assigned, shortcut is CMD + Equal Symbol
 |
| By using "Size to Fit" content function, we can quickly fix such issue above. |
2.
Option + Click on ANYTHING in XCode, can often give us some ideas about certain Script or Object or anything basically. Things like documentation, how object is being declared, etc.
3.
XCode is a very friendly environment for building an app. You basically cannot go wrong and it will always try to help you to fix any bug. Swift programming is also especially fun and interactive. If you are not confident with app development, you can always play around inside Swify Playground first.
The only most difficult error is when the app crashes because of memory error, but you can always ask at the Apple Developer Forum, many will try to answer your questions. Sometimes Stack Exchange (online forum) is also good, normally you can get answer by Google Searching.
4.
Test your app often, whether using actual iOS mobile device like iPhone or iPad (connected via USB cable), or using the Simulator, I think it is a good idea to always test the code.
Hopefully this article can be somewhat helpful for beginners. I am only using BUTTON object, but there are few other basics OBJECT you can easily drop into the storyboard to quickly create an actual simple app:
- SLIDERS
- IMAGE VIEW
- LABEL
- SWITCH
For me the most accomplishment is to see the app running on the actual device right away.










Comments
Post a Comment